[In addition to blogging, I am also now using Twitter for quick updates and to share links. Follow me at: twitter.com/scottgu]
This is the thirteenth in a series of blog posts I’m doing on the upcoming VS 2010 and .NET 4 release. Today’s post covers some of the improvements being made around Search Engine Optimization (SEO) with ASP.NET 4.
Why SEO?
Search engine optimization (SEO) is important for any publically facing web-site. A large percentage of traffic to sites now comes from search engines, and improving the search relevancy of your site will lead to more user traffic to your site from search engine queries (which can directly or indirectly increase the revenue you make through your site).
Measuring the SEO of your website with the SEO Toolkit
Last month I blogged about the free SEO Toolkit we’ve shipped that you can use to analyze your site for SEO correctness, and which provides detailed suggestions on any SEO issues it finds.
I highly recommend downloading and using the tool against any public site you work on. It makes it easy to spot SEO issues you might have in the site, and pinpoint ways to optimize it further.
ASP.NET 4 SEO Improvements
ASP.NET 4 includes a bunch of new runtime features that can help you to further optimize your site for SEO. Some of these new features include:
- New Page.MetaKeywords and Page.MetaDescription properties
- New URL Routing support for ASP.NET Web Forms
- New Response.RedirectPermanent() method
Below are details about how you can take advantage of them to further improve your search engine relevancy.
Page.MetaKeywords and Page.MetaDescription properties
One simple recommendation to improve the search relevancy of pages is to make sure you always output relevant “keywords” and “description” <meta> tags within the <head> section of your HTML. For example:
One of the nice improvements with ASP.NET 4 Web Forms is the addition of two new properties to the Page class: MetaKeywords and MetaDescription that make programmatically setting these values within your code-behind classes much easier and cleaner.
ASP.NET 4’s <head> server control now looks at these values and will use them when outputting the <head> section of pages. This behavior is particularly useful for scenarios where you are using master-pages within your site – and the <head> section ends up being in a .master file that is separate from the .aspx file that contains the page specific content. You can now set the new MetaKeywords and MetaDescription properties in the .aspx page and have their values automatically rendered by the <head> control within the master page.
Below is a simple code snippet that demonstrates setting these properties programmatically within a Page_Load() event handler:
In addition to setting the Keywords and Description properties programmatically in your code-behind, you can also now declaratively set them within the @Page directive at the top of .aspx pages. The below snippet demonstrates how to-do this:
As you’d probably expect, if you set the values programmatically they will override any values declaratively set in either the <head> section or the via the @Page attribute.
URL Routing with ASP.NET Web Forms
URL routing was a capability we first introduced with ASP.NET 3.5 SP1, and which is already used within ASP.NET MVC applications to expose clean, SEO-friendly “web 2.0” URLs. URL routing lets you configure an application to accept request URLs that do not map to physical files. Instead, you can use routing to define URLs that are semantically meaningful to users and that can help with search-engine optimization (SEO).
For example, the URL for a traditional page that displays product categories might look like below:
Using the URL routing engine in ASP.NET 4 you can now configure the application to accept the following URL instead to render the same information:
With ASP.NET 4.0, URLs like above can now be mapped to both ASP.NET MVC Controller classes, as well as ASP.NET Web Forms based pages. You can even have a single application that contains both Web Forms and MVC Controllers, and use a single set of routing rules to map URLs between them.
Please read my previous URL Routing with ASP.NET 4 Web Forms blog post to learn more about how the new URL Routing features in ASP.NET 4 support Web Forms based pages.
Response.RedirectPermanent() Method
It is pretty common within web applications to move pages and other content around over time, which can lead to an accumulation of stale links in search engines.
In ASP.NET, developers have often handled requests to old URLs by using the Response.Redirect() method to programmatically forward a request to the new URL. However, what many developers don’t realize is that the Response.Redirect() method issues an HTTP 302 Found (temporary redirect) response, which results in an extra HTTP round trip when users attempt to access the old URLs. Search engines typically will not follow across multiple redirection hops – which means using a temporary redirect can negatively impact your page ranking. You can use the SEO Toolkit to identify places within a site where you might have this issue.
ASP.NET 4 introduces a new Response.RedirectPermanent(string url) helper method that can be used to perform a redirect using an HTTP 301 (moved permanently) response. This will cause search engines and other user agents that recognize permanent redirects to store and use the new URL that is associated with the content. This will enable your content to be indexed and your search engine page ranking to improve.
Below is an example of using the new Response.RedirectPermanent() method to redirect to a specific URL:
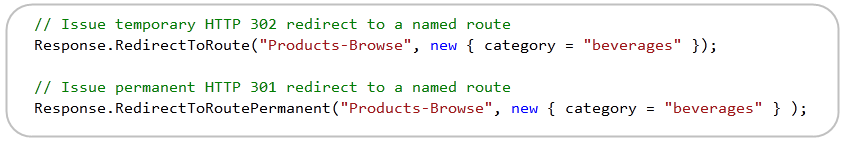
ASP.NET 4 also introduces new Response.RedirectToRoute(string routeName) and Response.RedirectToRoutePermanent(string routeName) helper methods that can be used to redirect users using either a temporary or permanent redirect using the URL routing engine. The code snippets below demonstrate how to issue temporary and permanent redirects to named routes (that take a category parameter) registered with the URL routing system.
You can use the above routes and methods for both ASP.NET Web Forms and ASP.NET MVC based URLs.
Summary
ASP.NET 4 includes a bunch of feature improvements that make it easier to build public facing sites that have great SEO. When combined with the SEO Toolkit, you should be able to use these features to increase user traffic to your site – and hopefully increase the direct or indirect revenue you make from them.
Hope this helps,
Scott





No comments:
Post a Comment