Tuesday, July 26, 2011
Mobile Web Design Trends and Best Practices
Practical Foundations of Mathematics
Practical Foundations of Mathematics
Paul Taylor
Practical Foundations of Mathematics
Practical Foundations of Mathematics
Paul Taylor
- Introduction
- 1.1
- Substitution
- 1.2
- Denotation and Description
- 1.3
- Functions and Relations
- 1.4
- Direct Reasoning
- 1.5
- Proof Boxes
- 1.6
- Formal and Idiomatic Proof
- 1.7
- Automated Deduction
- 1.8
- Classical and Intuitionistic Logic
- Exercises I
- Introduction
- 2.1
- Constructing the Number Systems
- 2.2
- Sets (Zermelo Type Theory)
- 2.3
- Sums, Products and Function-Types
- 2.4
- Propositions as Types
- 2.5
- Induction and Recursion
- 2.6
- Constructions with Well Founded Relations
- 2.7
- Lists and Structural Induction
- 2.8
- Higher Order Logic
- Exercises II
- Introduction
- 3.1
- Posets and Monotone Functions
- 3.2
- Meets, Joins and Lattices
- 3.3
- Fixed Points and Partial Functions
- 3.4
- Domains
- 3.5
- Products and Function-Spaces
- 3.6
- Adjunctions
- 3.7
- Closure Conditions and Induction
- 3.8
- Modalities and Galois Connections
- 3.9
- Constructions with Closure Conditions
- Exercises III
IV CARTESIAN CLOSED CATEGORIES
- Introduction
- 4.1
- Categories
- 4.2
- Actions and Sketches
- 4.3
- Categories for Formal Languages
- 4.4
- Functors
- 4.5
- A Universal Property: Products
- 4.6
- Algebraic Theories
- 4.7
- Interpretation of the Lambda Calculus
- 4.8
- Natural Transformations
- Exercises IV
- Introduction
- 5.1
- Pullbacks and Equalisers
- 5.2
- Subobjects
- 5.3
- Partial and Conditional Programs
- 5.4
- Coproducts and Pushouts
- 5.5
- Extensive Categories
- 5.6
- Kernels, Quotients and Coequalisers
- 5.7
- Factorisation Systems
- 5.8
- Regular Categories
- Exercises V
- Introduction
- 6.1
- Free Algebras for Free Theories
- 6.2
- Well Formed Formulae
- 6.3
- The General Recursion Theorem
- 6.4
- Tail Recursion and Loop Programs
- 6.5
- Unification
- 6.6
- Finiteness
- 6.7
- The Ordinals
- Exercises VI
VII ADJUNCTIONS
- Introduction
- 7.1
- Examples of Universal Constructions
- 7.2
- Adjunctions
- 7.3
- General Limits and Colimits
- 7.4
- Finding Limits and Free Algebras
- 7.5
- Monads
- 7.6
- From Semantics to Syntax
- 7.7
- Gluing and Completeness
- Exercises VII
VIII ALGEBRA WITH DEPENDENT TYPES
- Introduction
- 8.1
- The Language
- 8.2
- The Category of Contexts
- 8.3
- Display Categories and Equality Types
- 8.4
- Interpretation
- Exercises VIII
- Introduction
- 9.1
- The Predicate Convention
- 9.2
- Indexed and Fibred Categories
- 9.3
- Sums and Existential Quantification
- 9.4
- Dependent Products
- 9.5
- Comprehension and Powerset
- 9.6
- Universes
- Exercises IX
Comments"
The HTML5 boom is coming. Fast
 The tech industry’s movers and shakers have been saying for months now that the HTML5 is very important. New data released Friday indicates that HTML5 is not just going to be big, it’s going to be huge — and it’s coming fast.
The tech industry’s movers and shakers have been saying for months now that the HTML5 is very important. New data released Friday indicates that HTML5 is not just going to be big, it’s going to be huge — and it’s coming fast.
More than 2.1 billion mobile devices will have HTML5 browsers by 2016, up from just 109 million in 2010, according to a new report by ABI Research. Much of this growth will be thanks to Apple’s massive support for the HTML5 platform, according to the study. And Apple is also likely to be one of the biggest beneficiaries of the technology’s wide scale adoption. Because Apple has so much control over its software and devices, it will be most poised to take full advantage of HTML features as they emerge in the coming years.
As is often the case in business, where there’s a winner, there’s usually a loser. HTML5 could largely replace Abobe’s proprietary Flash technology. And HTML5′s swift ascent could render Flash irrelevant in short order. “I think the disappearance of Flash is closer than people think,” ABI senior analyst Mark Beccue said in a press release accompanying the data.
HTML5′s projected growth is all the more impressive considering that the actual standard is not officially expected to be completed until 2020, according to the World Wide Web Consortium (W3C) standards body. But that won’t stop companies and independent engineers from developing and deploying HTML5 features, ABI said.
Indeed, Facebook CTO Bret Taylor has said his company is putting a “huge amount of our investment” in HTML5, and Google recently debuted its first homepage doodle composed entirely with the HTML5 mark-up language. It may seem like buzz about HTML5 is everywhere already, but if the latest research is correct, we’re only at the beginning.
Feature image courtesy of Flickr user EJ Callow.
Related research and analysis from GigaOM Pro:
Subscriber content. Sign up for a free trial.
- Connected Consumer Market Overview, Q2 2010
- TV Apps: Evolution from Novelty to Mainstream
- Report: How Mobile Cloud Computing Will Change Tech
Comments"
Sunday, July 24, 2011
Software Development Life Cycle Process For Web Development
-Web Structure
- PHP
- JSP
-Promote Website
-SEO
Wednesday, July 20, 2011
5 Reasons for the Joy of Craft, or, Why Is Computer Programming Fun?
Every Wednesday is Tip Day, or List Day.
This Wednesday: Five reasons for the joys of craft, or, Why is programming fun?
I recently read (sort of) Frederick Brooks's The Mythical Man-Month. As I understand it, this book is a cult classic, and I was very curious to read it. It's about software project management, and even though that's a subject about which I know nothing, I found the book very interesting -- that is, the parts I could understand.
My favorite section was a discussion of 'The Joys of Craft,' in which Brooks answers the question, 'Why is programming fun?' This question interests me because it's such a good reminder of my Secret of Adulthood: Just because something is fun for someone else doesn't mean it's fun for me -- and vice versa.
Nothing is inherently fun. Some people find computer programming fun, or skiing, shopping, drinking wine, doing crossword puzzles, playing tennis, knitting, fly-fishing, watching American Idol. I find none of these things fun. But then, some people wouldn't enjoy blogging -- or reading books about computer programming! Which I do find fun.
But apart from the particular fun (or not) of computer programming, Brooks had a great list of the reasons that 'craft' is fun:
1. 'The sheer joy of making things.' Not to be underestimated.
2. 'The pleasure of making things that are useful to other people.' Seeing other people take delight in what we've created, or benefit from something we've done, is enormously satisfying.
3. 'The fascination of fashioning complex puzzle-like objects...and watching them work.' Getting something to WORK. An under-appreciated joy. Gosh, when I finally got some songs to load into my iPod, I thought I would break into song.
4. 'The joy of always learning, which springs from the nonrepeating nature of the task.'
5. 'The delight of working in such a tractable medium. The programmer, like the poet, works only slightly removed from pure thought-stuff.' True -- but the opposite of a profound truth is also true, and I think there's a mirror pleasure to be gained from dealing with actual, physical, tangible materials.
Reading this discussion reminded me of Stuart Brown's styles of 'play personality,' which, as several commenters pointed out, seemed to omit the computer-programmer's kind of play, though perhaps it is encompassed in Brown's #7.
The more I've reflected on the nature of happiness, the more convinced I've become that an atmosphere of growth is a key to a happier life. Making something, fixing something, helping someone...these kinds of activities give me enormous energy and zeal. William Butler Yeats wrote: 'Happiness is neither virtue nor pleasure nor thing thing nor that, but simply growth. We are happy when we are growing.'
How about you? Do you get happiness from the 'joy of craft'? What kinds of activities bring you that joy? More and more, I'm making sure that I have plenty of the atmosphere of growth, and the joy of craft, in my life.
* Speaking of the joy of creating something, and also of the things that I find fun, I'm intrigued by the site Uncovered Cover Art -- 'a sketchbook of reimagined children's books.' Different artists create their own covers for children's books. Fascinating!
* Want to get my free monthly newsletter? It highlights the best of the month’s material from the blog and the Facebook Page. Email me at gretchenrubin1 at gretchenrubin dot com. Just write “newsletter” in the subject line.
Tuesday, July 19, 2011
10 tips for sharpening your logical thinking
30 best ASP.net based CMS
ASP.net is a free web application framework that allow web developer to build dynamic, Interactive websites, Web applications and services using HTML, CSS and JavaScript. If you are web programmer and searching for useful ASP.net based CMS to edit, manage and publish your dynamic website. here is 30 useful ASP.net based CMS to manage your websites easily.
Composite C1 – .Net based Web CMS
Composite C1 is a free and open source (FOSS) ASP.net framework based web content management system. It was specially designed for all types of companies and organizations, individuals or communities of users to easily publish, manage and organize a wide variety of content on corporate websites while maintaining a consistent visual identity. The user interface of Composite C1 is very functional and task oriented and enables users of varying technical skills to complete tasks and cooperate using familiar tools. – Composite C1 Web CMS
DotNetNuke ASP.net WCMS
DotNetNuke is a leading open source web content management and Flexible application development framework. It’s an Asp.net based CMS to create and maintain fully customizable, dynamic web sites. Through an intuitive, menu-driven interface, even non-technical users can also use DotNetNuke platform to create powerful websites or extend the functionality and features of their existing web applications. – DotNetNuke Asp.net WCMS
Kentico CMS for ASP.net
Kentico CMS is a Asp.net based CMS that allow you to build dynamic web sites, online shopping carts, intranets and web 2.0 community sites. it has powerful content editing interface – Kentico CMS Desk. which allow user to edit content and preview them before publishing, also easy to organized content into a tree hierarchy of documents (pages). The hierarchy (content tree) represents the site map and the navigation structure. – Kentico CMS – Asp.net cms
MojoPortal CMS
MojoPortal CMS is also fully featured, Open source, multiplatform, multi database supported CMS and web application framework based on Asp.net framework and written in C# programming language. it has many included features like Blogs, Forums, Event Calendar, Google Maps, Contact Form, Polls, Surveys, ecommerce & more. – mojoPortal CMS for ASP.NET
Umbraco
Umbraco CMS provides a full-featured web content management system that is easy to use, simple to customize and robust enough to run the largest sites such as wired.co.uk and asp.net. it’s an FOSS (free and open source software) Web CMS built on the Microsoft .NET Framework. – Umbraco CMS
Orchard Project
Orchard Project is a community focused content management system written in Asp.net platform using .net MVC framework. With Orchard Project, user can create content-driven Websites, and an extensibility framework that will allow developers and customizers to provide additional functionality through modules and themes. – Orchard Project
N2 Open Source ASP.NET CMS
N2 is an open source lightweight ASP.net based content management system (CMS) to create simple and easy to use user friendly website that any one can easily Update. Features include full control of content and nodes, drag&drop, versioning, wizards, export/import, security, globalization and more. – N2 – ASP.net based CMS
Kooboo CMS
Kooboo CMS is a flexible and extensible Enterprise grade content management system based on ASP.NET MVC framework. it offer many enterprise grade features such as workflow, version control, publishing and integration service that make your work so easy. Even user can create dynamic website without learning any database coding languages. – Kooboo Enterprise CMS
Axcms
Axcms is a enterprise class Web CMS and also application framework for creation and management of highly scalable and interactive web applications and websites based entirely on Microsoft .NET platform. it allow enterprises to improve there process efficiency and reduce operating costs. Axcms is a first Enterprise Web CMS, who have integrated Silverlight based ribbon toolbar that allow editor to manage and design enterprise websites with an extraordinary usability experience for CMS Users. – AxCMS.net
Sprocket CMS
Sprocket CMS is a Advanced Pluggable CMS for ASP.net 2.0. it has Simple but powerful scripting language (SprocketScript) which can be used in your templates and content to get the most out of your website. Multi-tier database management framework to allow you to use whichever database you want. – Sprocket – Pluggable CMS for ASP.net 2.0
Singularity – ASP.NET Framework
Singularity is an ASP.NET based Application Development Framework which makes it easier for .NET developers to create dynamic ASP.NET based websites. Using this ASP.NET Framework , one can easily develop text and video blogging websites, social networking sites and CMS systems. – Singularity – ASP.NET framework
TouchPointCMS
TouchPointCMS is a simple, modular Content Management System framework built on top of ASP.NET 3.5. TouchPointCMS is a free, open-source (FOSS) CMS framework for any Windows web server. The system supports SQL Express Edition by default but is configurable to use a SQL Server instance. – TouchPointCMS
Cognizant CMS
Cognizant CMS is a free open source CMS built using ASP.NET 3.5 based on generating strictly semantic content to improve readability and search engine optimization output while providing easy to use tools for advanced end-users and administrators. – Cognizant CMS
Sitefinity CMS
Sitefinity CMS is next generation web content management system for creating compelling websites, intranets, portals and blogs. it offer many enterprise features, and simple, easy-to-use online administration for managing your website. The new revolutionary User Interface is very task oriented and simplifies the user interaction with the system. – sitefinity CMS
Webnodes CMS
Webnodes CMS is a fully featured enterprise quality ASP.net based web content management system (WCMS) that combines a user friendly interface with a flexible semantic content engine. – Webnodes ASP.Net CMS
ALPHA CMS
Alpha CMS is an API-free, .net MVC framework based content management system. Its architecture provides the ability to easily create advanced Web pages, add-ons, or even another CMS. – ALPHA CMS Framework
Digimaker
Digimaker is a 100% ASP.net based content management system which specially designed for editors, authors, developers & consultants for creating, managing and maintaining user-friendly professional websites. – Digimaker
Adxstudio CMS
Adxstudio CMS is a powerful and affordable web CMS that is built on the Microsoft .NET 3.5 framework. Its easy-to-use web-based tools empower content authors to manage complex dynamic websites, intranets, and extranets while alleviating the strain on IT resources. – Adxstudio CMS for Microsoft ASP.NET
Spider CMS
Spider CMS is a full-featured Content Management System. SpiderCMS allows organizations to manage the content of their web site in an easy to use web-based interface without the need of any programming or design skills. – SpiderCMS
VMD CMS
Visual Web Developer (VMD) CMS is an open source flat file based content management system built for ASP.NET 2.0 websites. It’s an completely flat file based CMS where content files are stored on the local file system which simplifies backup, restore, and deployment. – vmd CMS – flat file based CMS for ASP.net
Cuyahoga CMS
Cuyahoga is an open source .NET web site framework. It provides content management capabilities and has a modular approach. Currently it works with MS .NET 2.0-3.5 with SQL Server, PostgreSQL or MySQL as database backend. Also, Mono is fully supported. – Cuyahoga CMS
Pronto CMS
Pronto is a very simple, light-weight web content management system for .NET. It is built on top of the ASP.NET MVC library. Pronto is ideal for small websites and even works in shared hosting environments due to its simple file-based data storage. – pronto CMS
InsiteCMS.net
insiteCMS.net is a lightweight content management system that allows you to run a CMS without any database. It has been developed using ASP.net 2.0 technology and it’s based on ASP.net Resx files. insiteCMS.net is a template based CMS engine, web developers can define their own page layout and using a simple CSS class, they can define the behavior for each single page section. – insiteCMS.net
agilitycms
Content management system for web, mobile and social media that give you tools to configure content structures, populate them with content and publish to your website, mobile site, mobile apps and Facebook. – Agility CMS
PageTypes
PageTypes is a comprehensive, easy to use, ASP.NET based content management system (CMS) that makes setting up, managing and changing your website fast and simple. Easy website builder. – PageTypes CMS
MonoX CMS
MonoX is a free content management and social networking platform built on ASP.net framework. it has intuitive, user-friendly interface that supports Web parts framework, drag and drop, WYSIWYG interface, content versioning, advanced security model, cross-browser support, advanced templating engine and multi-level personalization. – MonoX CMS
Rainbow CMS
Rainbow CMS is an open source CMS based on Microsoft’s ASP.net and C# technologies. it has customizable roles-based authorization system that allows content authoring to be safely delegated to multiple team members who need little or no knowledge of HTML. – Rainbow CMS ASP.net CMS
Fooshy CMS
Fooshy CMS is an expandable and flexible content management system specially developed for web designers and web site owners. Dynamic and full of content sites can quickly and easily be created without the need for any programming skills. – Fooshy CMS
Yendo CMS
Yendo is a fully functional CMS that allow you to build and maintain your own corporate website or blog. it’s an perfect CMS solution for small businesses that allow you to edit you own website without any technical knowledge. – Yendo CMS
Firebird CMS
Firebird CMS is a new CMS build on ASP.net 2.0 framework specially designed by web designers for web designers. The CMS is a fully compatible with W3C XHTML standard and cross browser safe, yet flexible enough to suit your design requirements. it has fully Pluggable Architecture – Templates, custom controls and administration functionality are all pluggable for custom development and extendibility. – Firebird CMS
Thursday, July 14, 2011
Generating Traditional URLs with ASP.NET MVC3
There are certain truths in the world: we’re born, we die, and URLs should end with a slash if it doesn’t point to a file. The ASP.NET MVC framework bucks tradition and convention, and the built-in methods that generate URLs do so by omitting the trailing slash. It may seem like a non-issue (and to many people it’s not one), but many developers, this author included, are bugged by them.
First, Some Background
URL stands for Uniform Resource Locator; it tells web-aware clients where to locate a particular resource on the Internet. The URL of http://www.example.com/directory/file.html points to a physical file (the resource) called file.html that resides in a directory called directory on a web server found at the example.com domain. When the web server for example.com receives a request for that URL, it knows exactly where to look for the resource. If it finds the file, it serves its contents; if not, it responds with an error.
Traditional web servers do the same thing for directory requests.
Consider the URL of
http://www.example.com/directory/. This URL ends with a trailing slash, denoting a directory. When the web server receives this request, it looks for thedirectorydirectory, and if it finds it, it gets the default document and returns it to the client. Otherwise, it responds with an error.
These two examples demonstrate a simple process, but it can get more complex with ambiguous requests. For example, the URL http://www.example.com/ambiguous points to a resource called ambiguous, but it is unclear what that resource is. It could be a file, but there is no extension; it could be a directory, but there’s no trailing slash. When receiving a request for this resource, a traditional web server goes through the following process:
- The server looks for a file called
ambiguous. If it finds one, it returns it. Otherwise… - It sends a response back to the client, redirecting it to
http://www.example.com/ambiguous/
- The client requests the new URL
- The server looks for the
ambiguousdirectory and returns the appropriate response
Without explicitly specifying a resource, the requester creates an overhead in both processing time and bandwidth usage.
Without explicitly specifying a resource, the requester creates an overhead in both processing time and bandwidth usage. For this reason, the prevailing rule of thumb has been to put the trailing slash on all URLs that point to a directory. Doing so completely eliminates the wasted processing time and bandwidth usage. It has become second nature to many (maybe most?) web veterans to always include the slash at the end of URLs that do not point to a file.
So where does ASP.NET MVC fit into this? Well, ASP.NET, as you probably know, typically runs on Microsoft’s web server, called IIS. IIS, by default, behaves just like any other web server, but its true power lies in its ability to pass the handling of requests to ISAPI modules or, even better, .NET code. In the case of an ASP.NET MVC application, IIS passes each request to the MVC app for processing. There, the app determines if the request should be routed to a method on a controller, or if it should pass control back to IIS to find a physical file or directory on the file system. So the process of handling a request for http://www.example.com/ambiguous by IIS and an MVC app looks something like this:

Wait, wait, wait! If MVC applications ignore the trailing slash, what’s the problem?
When the app routes the request to a controller, the method on that controller executes, processes whatever data it needs, and returns a result to the client. It does not redirect the client to another URL (unless the method is supposed to do that). MVC applications don’t care if URLs end with a slash or not–in fact, MVC apps ignore trailing slashes. As long as the URL matches a pattern in the routing table, the MVC app will handle the request and return the requested response without causing any extra overhead.
Wait, wait, wait! If MVC applications ignore the trailing slash, what’s the problem? Technically, there isn’t one. The ambiguous URL actually points to a resource on the server: a method on a controller object in the application. But as stated earlier, web developers have been putting slashes at the end of their URLs years before Microsoft released the MVC framework. It’s habit and convention to do so.
Microsoft’s stance on the "issue" is simply to be consistent with the URLs used in our application, and that’s a technically correct stance. But in typical Microsoft fashion, the MVC framework’s helper methods only generate URLs without the trailing slash-meaning developers have to write their own code to achieve "correct" URLs. The solution presented in this article is two-fold:
- Create an extension method that generates URLs
- Write customized versions of the
RouteLink()method.
Because this solution uses variations of RouteLink(), it’s important that your routes are named. If you’re not naming your routes, you should! Finally, some code!
Generating URLs
The MVC framework provides a class called UrlHelper. As its name implies, its purpose is to help with generating URLs for our application. It has a static method called GenerateUrl() that will do most of the hard work for us. All we have to do is provide a route name and route values. We’ll create an extention method for HtmlHelper objects called RouteUrl(), and it will have two overloads.
Writing method overloads is pretty easy. There’s typically one overload that performs all the work (one overload to rule them all), and the other overloads simply pass through their arguments to it. So you’ll start by writing the main overload, and its code follows:
public static class HtmlHelperExtensions
{
public static string RouteUrl(this HtmlHelper htmlHelper, string routeName, RouteValueDictionary routeValues)
{
string url = UrlHelper.GenerateUrl(
routeName,
null /*actionName*/,
null /*controllerName*/,
routeValues,
htmlHelper.RouteCollection,
htmlHelper.ViewContext.RequestContext,
true
);
return String.Format("{0}/", url);
}
}
The extension method accepts three arguments. The first is the HtmlHelper object that this method operates on. Note that when calling this method, you do not need to pass the HtmlHelper object; that is done automatically for you. The second argument is the string containing the route’s name. The GenerateUrl() method will use the route’s name to return a URL properly formatted according to the route’s pattern defined in the routing table. The last argument is a RouteValueDictionary object, which contains a set of key/value pairs with all the information needed to generate the URL for the route. This includes the controller and action names, as well as any parameters the UrlHelper may need to generate the URL for the specified route.
The first statement of the method calls UrlHelper.GenerateUrl() to generate the URL. There are two overloads for the GenerateUrl() method, and the above code calls the one with the least amount of parameters. The route name is passed, but you omit the parameters specifying action and controller names. These values are actually held within the routeValues object, which is passed to GenerateUrl() as fourth argument. The HtmlHelper object gives you the next two pieces of information you need, and the final argument passed tells GenerateUrl() to include the implicit MVC values of "action" and "controller".
After the URL is generated, the RouteUrl() method calls String.Format() to create a new string, essentially concatenating the URL and a trailing slash. Note that String.Format() isn’t necessary, and you can simply write return url + "/";. How you create a string is up to you.
With the main worker overload written, now add the lazy one. Here is its code:
public static string RouteUrl(this HtmlHelper htmlHelper, string routeName, object routeValues)
{
return RouteUrl(htmlHelper, routeName, new RouteValueDictionary(routeValues));
}
This code is straight forward. It calls the main RouteUrl() overload by passing in the appropriate data. Because extension methods are static methods, they can be called just like any other static method-which is the case in this code. Note that you could just as easily have written this code by calling the main RouteUrl() as an instance (extension) method, like this:
// Alternative version
public static string RouteUrl(this HtmlHelper htmlHelper, string routeName, object routeValues)
{
return htmlHelper.RouteUrl(routeName, new RouteValueDictionary(routeValues));
}
It doesn’t matter. Either way, the job gets done; it comes down to your personal preference.
Calling this method from your view is quite simple. First, make sure the namespace containing the HtmlHelperExtensions class is imported, and simply use the following syntax:
Html.RouteUrl("routeName", new
{
controller = "ControllerName",
action = "ActionName",
parameterOne = "Hello",
parameterTwo = "World"
})
Of course, the values for controller and action, as well as the parameters, will be different for your specific MVC app. But this gives you an idea of how to use the method. Now that you can generate pretty URLs with a trailing slash, it’s time to write more extension methods to generate your links.
Generating Links
One of the most helpful HtmlHelper methods is the RouteLink() method. All you have to do is provide it the route name and values to get a string containing an anchor element with a pretty relative URL to the specified action. Of course, RouteLink() returns anchor elements containing a URL without a trailing slash; so, you need to write your own method that uses RouteUrl().
There are eleven overloads for RouteLink(), so if you want to write your own version of all eleven, feel free. This article will only walk you through the creation of a few-likely the most popular overloads. The RouteLink() method is actually an extension method, and since extensions methods cannot be overridden or hidden, you’ll have to come up with a name for your own method. This article gets super creative and uses MyRouteLink().
The main overload will accept five arguments: the HtmlHelper instance, a link’s text, the route name, a RouteValueDictionary containing the route information, and a dictionary of HTML attributes to apply to the anchor element. Like RouteUrl(), MyRouteLink() is a static method of the HtmlHelperExtensions static class. Here is its code (to save space, the class declaration is omitted):
public static MvcHtmlString MyRouteLink(
this HtmlHelper htmlHelper,
string linkText,
string routeName,
RouteValueDictionary routeValues,
IDictionary<string, object> htmlAttributes)
{
string url = RouteUrl(htmlHelper, routeName, routeValues);
TagBuilder tagBuilder = new TagBuilder("a")
{
InnerHtml = (!String.IsNullOrEmpty(linkText)) ? linkText : String.Empty
};
tagBuilder.MergeAttributes(htmlAttributes);
tagBuilder.MergeAttribute("href", url);
return MvcHtmlString.Create((tagBuilder.ToString(TagRenderMode.Normal)));
}
This code might look familiar to you if you have ever studied the ASP.NET MVC source code. The HtmlHelper class has a private method called GenerateRouteLink(), which was the inspiration for MyRouteLink(). Your method returns an MvcHtmlString object, which is an HTML-encoded string (you don’t have to do any encoding yourself). The first statement of this method uses your RouteUrl() method to get your special URL. Next, you use a TagBuilder object to build an anchor element, populating its InnerHtml property with the link’s text. Then the HTML attributes, those provided by the dictionary and the href attribute, are added to the element. Finally, the HTML output is created as a MvcHtmlString object and returned to the caller.
It’s cake from now on, as the remaining overloads will, in one way or another, call this version of MyRouteLink(). The next overload has a similar signature; the route values and attributes will simply be objects. Here is its code:
public static MvcHtmlString MyRouteLink(
this HtmlHelper htmlHelper,
string linkText,
string routeName,
object routeValues,
object htmlAttributes)
{
return MyRouteLink(
htmlHelper,
linkText,
routeName,
new RouteValueDictionary(routeValues),
new RouteValueDictionary(htmlAttributes)
);
}
This code is self-explanitory. You call the main MyRouteLink() overload by passing in the appropriate data. Note you’re using a RouteValueDictionary object for the HTML attributes; it’s a suitable container for HTML attributes.
The next, and final, two overloads are more of the same, except they do not accept an argument for HTML attributes. Here is their code:
public static MvcHtmlString MyRouteLink(
this HtmlHelper htmlHelper,
string linkText,
string routeName,
RouteValueDictionary routeValues)
{
return MyRouteLink(
htmlHelper,
linkText,
routeName,
routeValues,
new RouteValueDictionary()
);
}
public static MvcHtmlString MyRouteLink(
this HtmlHelper htmlHelper,
string linkText,
string routeName,
object routeValues)
{
return MyRouteLink(
htmlHelper,
linkText,
routeName,
new RouteValueDictionary(routeValues)
);
}
The first overload in the above code omits the HTML attribute collection and specifies a RouteValueDictionary object for the route values. It calls the overload with a signature of MyRouteLink(HtmlHelper, string, string, RouteValueDictionary, IDictionary<string, object>), and passes an empty RouteValueDictionary object for the HTML attributes. The second overload has a slightly different signature, accepting an object for the route values. It calls the first overload in this code listing to generate the link.
To use this helper method, be sure you import the namespace containing the HtmlHelperExtensions class in your view. Then, you can write something like this:
@Html.MyRouteLink("My Link Text", "route name", new
{
controller = "ControllerName",
action = "ActionName",
parameterOne = "Hello",
parameterTwo = "World"
}
);
This code uses Razor syntax, but you can essentially do the same thing if using the ASPX view engine, like this:
<%:Html.MyRouteLink("My Link Text", "route name", new
{
controller = "ControllerName",
action = "ActionName",
parameterOne = "Hello",
parameterTwo = "World"
}
) %>
This code uses the new <%: %> nugget for HTML encoding output (introduced in .NET 4). The beauty of the MvcHtmlString returned by MyRouteLink() is that it's already HTML encoded, and it will not be re-encoded by using the new nugget. So you can use <%: %> or <%= %> without worrying about encoding or re-encoding.
In Closing
As mentioned earlier, there is nothing technically wrong with the URLs genereated by the MVC framework. They do not cause an overhead, as they point to an actual resource on the server. But if you've been bugged by them, now you can generate traditionally correct URLs with just a little work upfront. Microsoft is right, however: be consistent. Regardless of what URL style you prefer, make sure you consistently use the same one.
Let me know if you have any questions in the comments and thank you so much for reading!
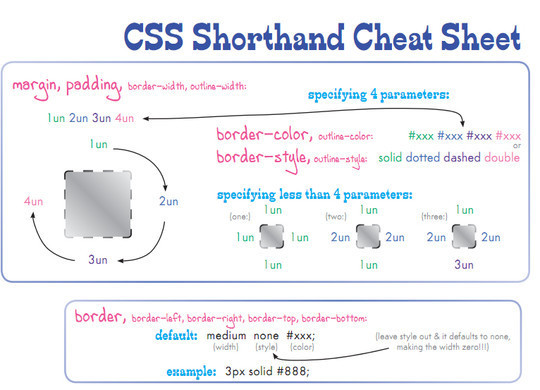
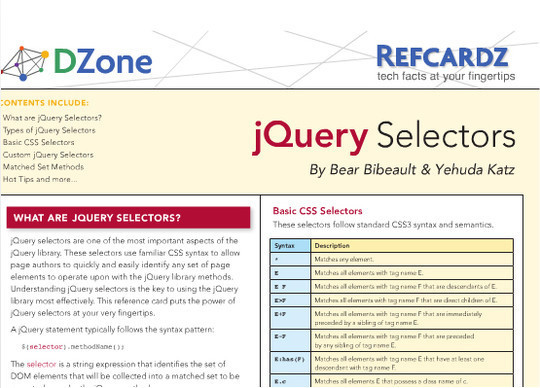
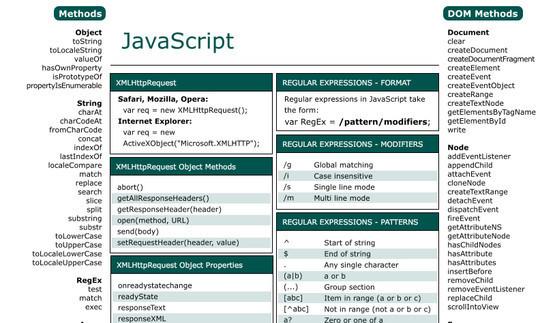
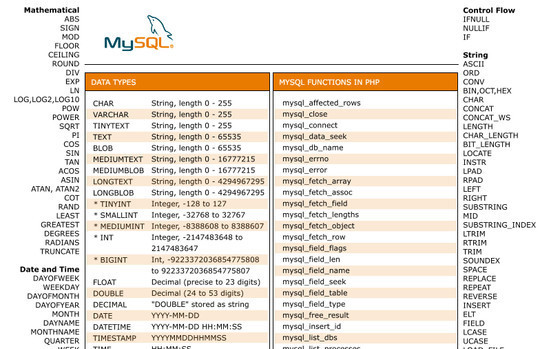
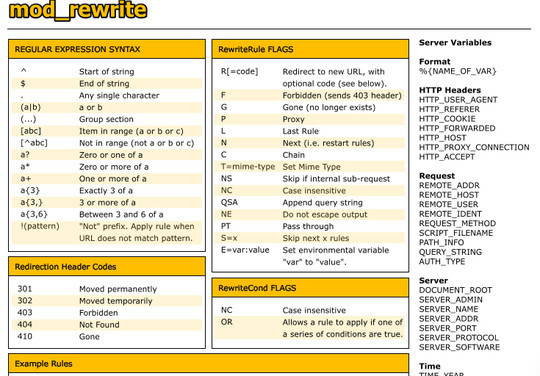
50 Must Have Cheat Sheets For Web Designers & Developers
Today we are featuring a collection of more than 50 extremely useful cheat sheets that every designer and developer must have. A cheat sheet is a guide of a peculiar programming language, software or framework that can be printed for easy access.
Cheat sheets are basically intended for those designers and developers who spend most of their working time in exploring different software environments and for them it is nearly impossible to remember shortcuts for each software environment, and this is the point where a cheap sheet comes in.
Here is the full list after this small jump. Feel free to share your views. Enjoy!
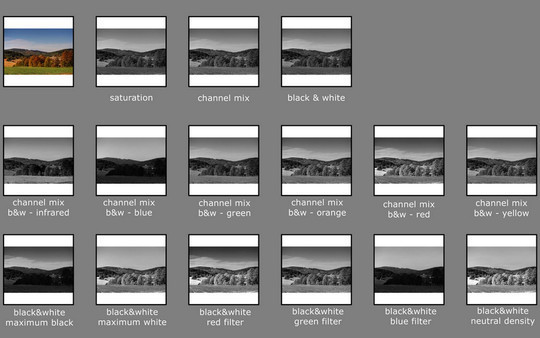
Black & White Cheatsheet For Photoshop
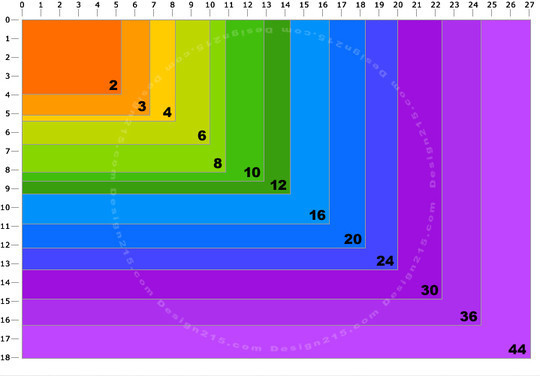
Megapixels and Maximum Print Size Chart
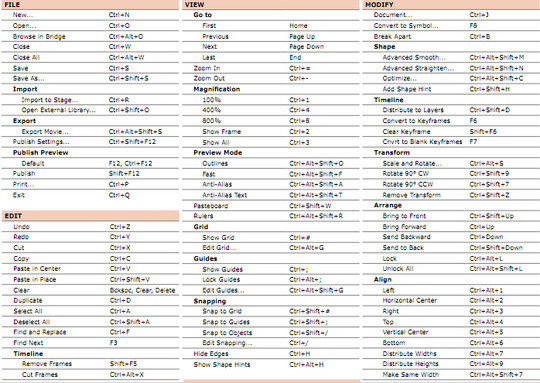
Adobe Flash CS4 Keyboard Shortcuts Cheat Sheet
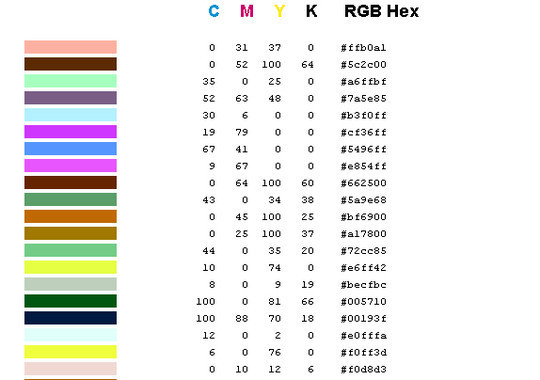
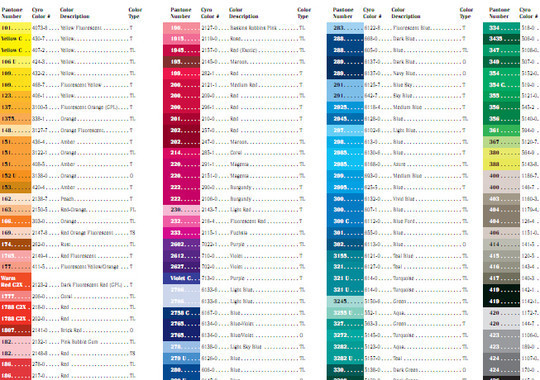
Color Codes Matching Chart HTML
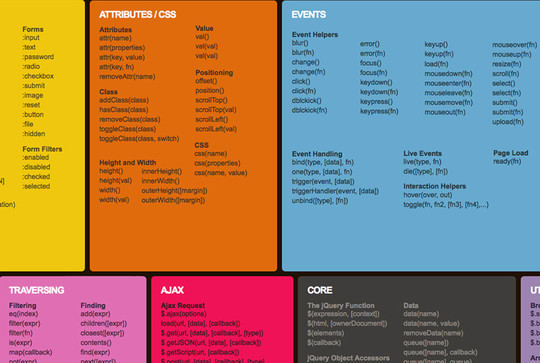
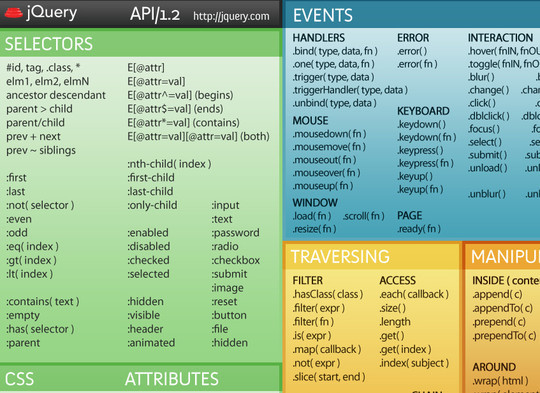
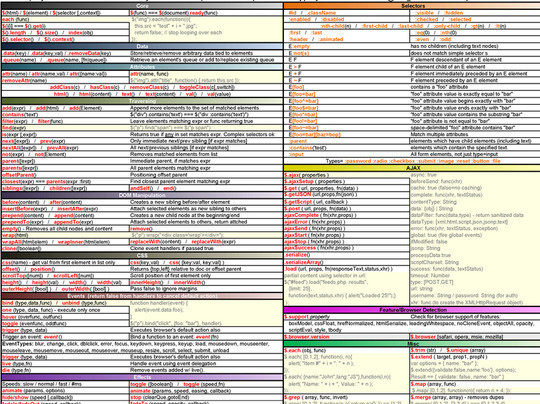
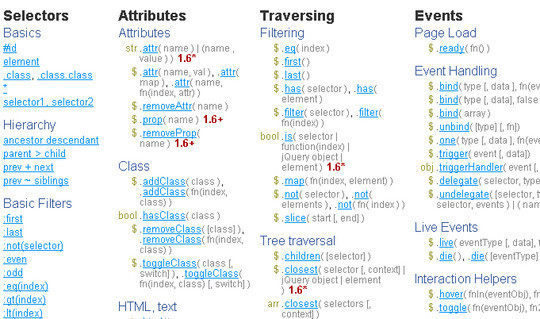
jQuery 1.3 cheat sheet wallpaper
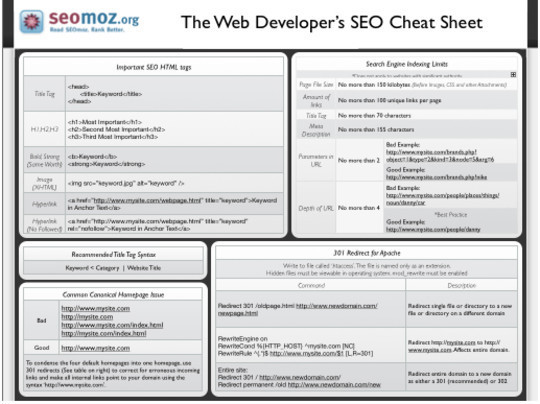
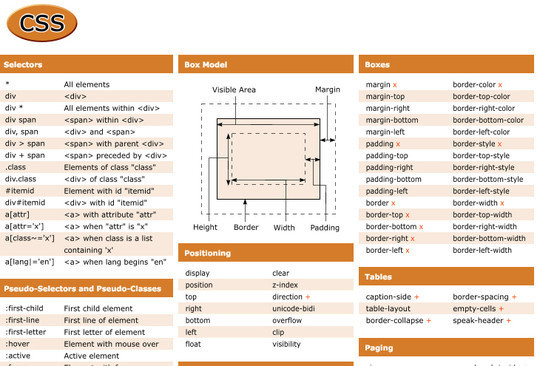
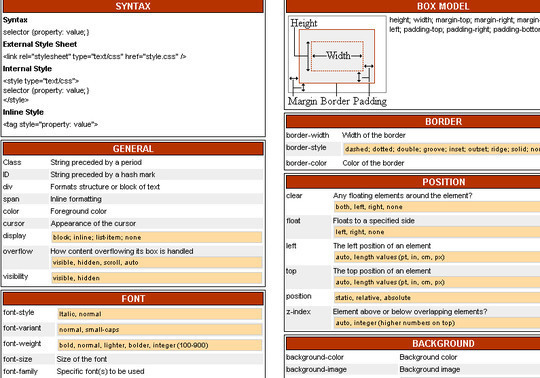
The Web Developer’s SEO Cheat Sheet
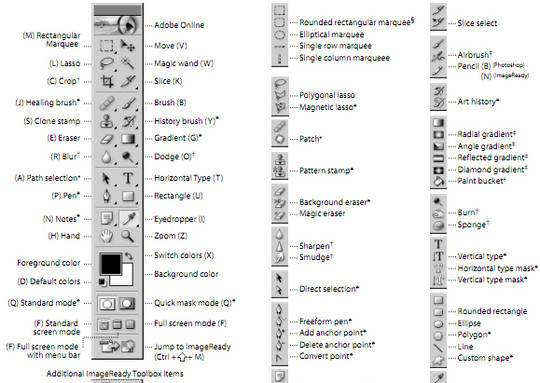
Adobe Photoshop 7.0 Quick Reference Card for Windows
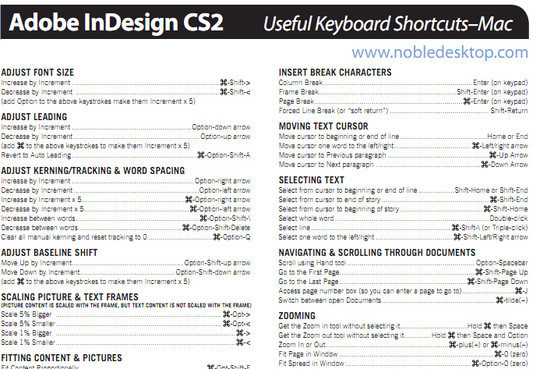
Adobe InDesign CS2 Useful Keyboard Shortcuts
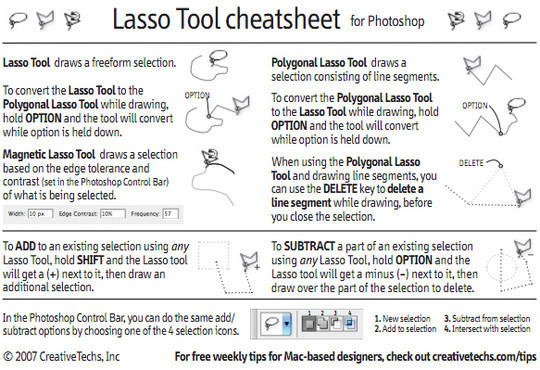
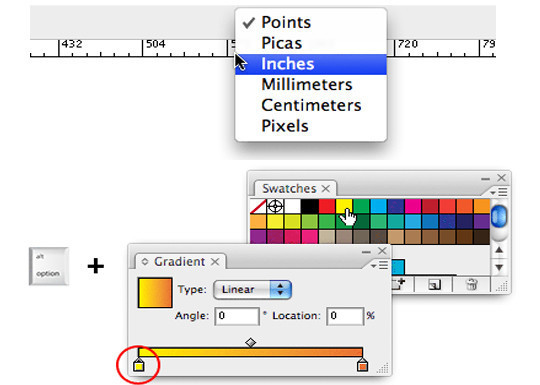
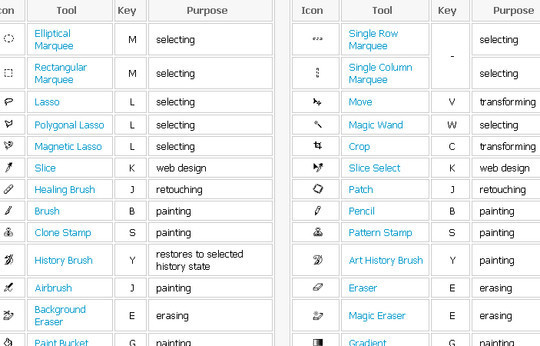
Creative Tip: Photoshop Lasso Tool Cheatsheet
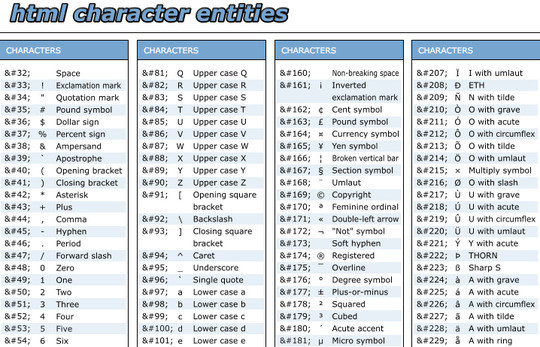
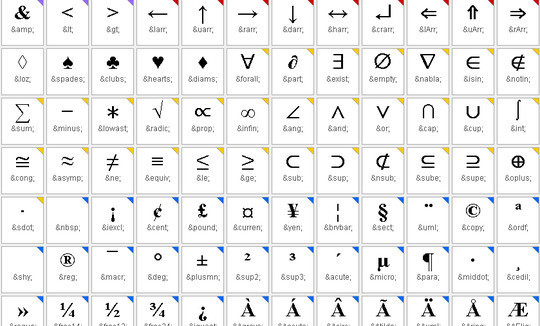
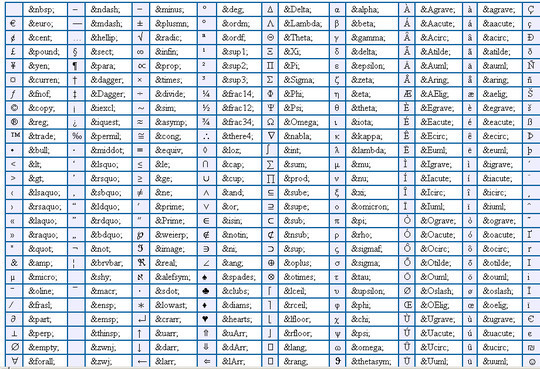
HTML Character Entities Cheat Sheet
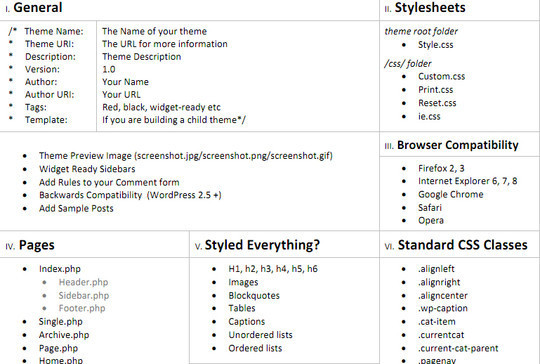
WordPress Theme Development Check List
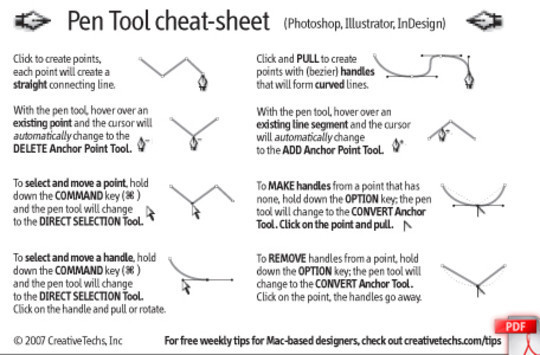
Creative Tip: Adobe Pen Tool Cheatsheet
XHTML Character Entity Reference
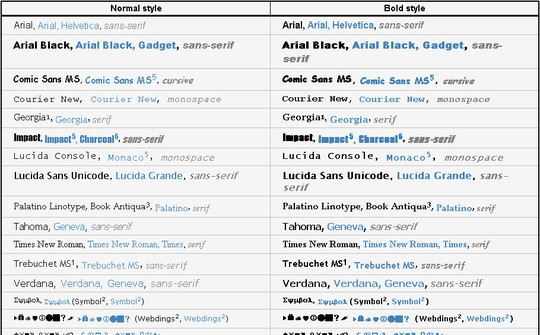
Common fonts to all versions of Windows & Mac equivalents
Computer Arts Keyboard Shortcuts
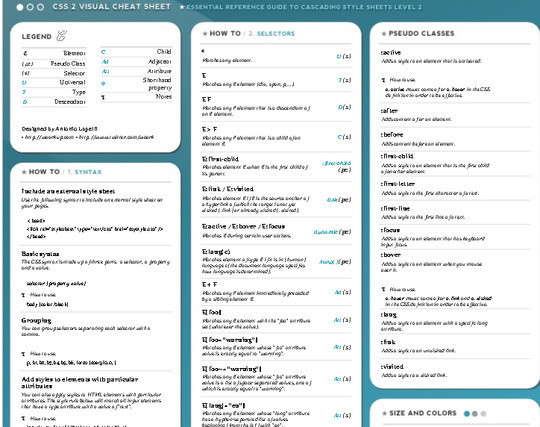
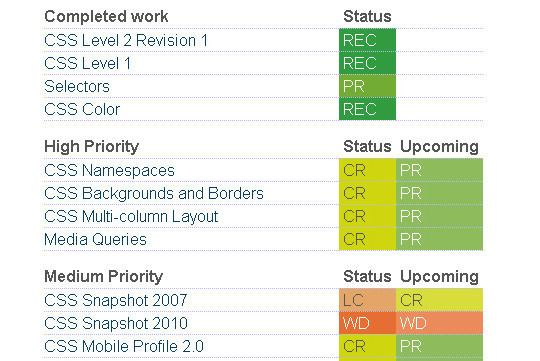
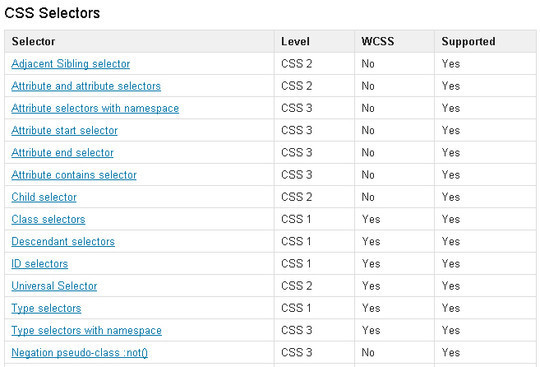
W3C – Cascading Style Sheets, Current Work
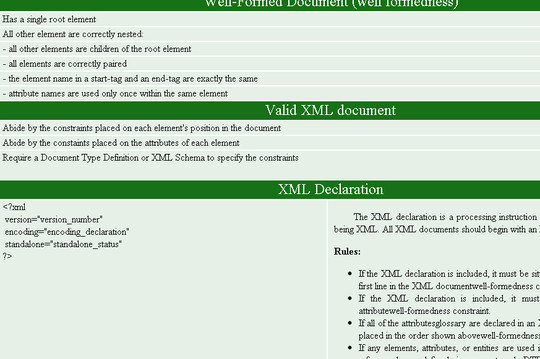
XML (eXtensible Markup Language) in one page
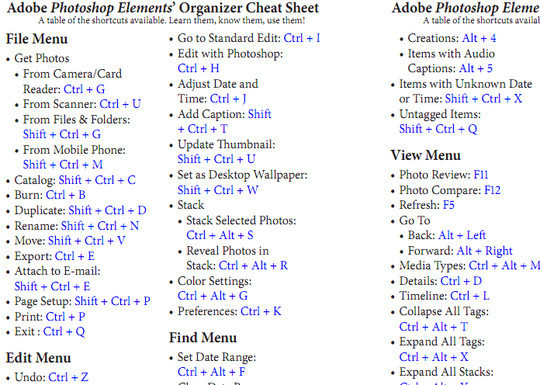
Adobe Photoshop Elements Cheat Sheet
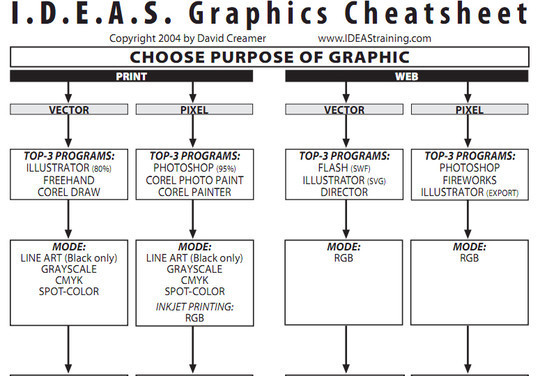
I.D.E.A.S. Graphics Cheatsheet
Brought To You By

Do you want to advertise here? Click to get more info…