Today we are featuring a collection of more than 50 extremely useful cheat sheets that every designer and developer must have. A cheat sheet is a guide of a peculiar programming language, software or framework that can be printed for easy access.
Cheat sheets are basically intended for those designers and developers who spend most of their working time in exploring different software environments and for them it is nearly impossible to remember shortcuts for each software environment, and this is the point where a cheap sheet comes in.
Here is the full list after this small jump. Feel free to share your views. Enjoy!
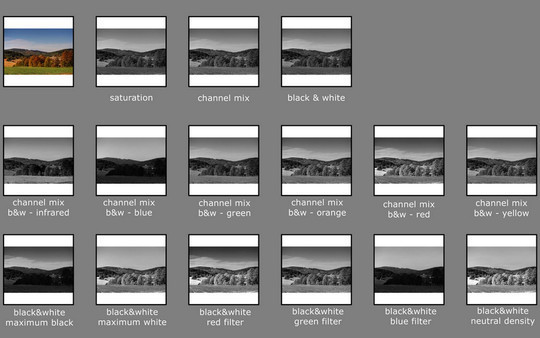
Black & White Cheatsheet For Photoshop
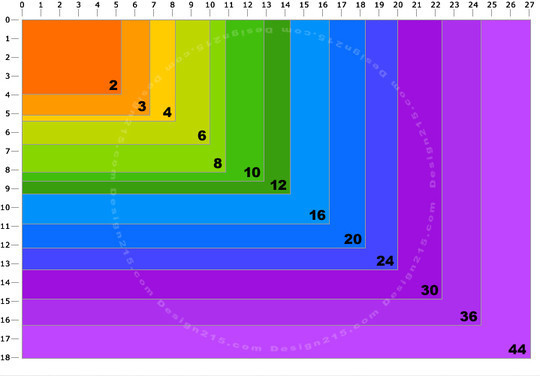
Megapixels and Maximum Print Size Chart
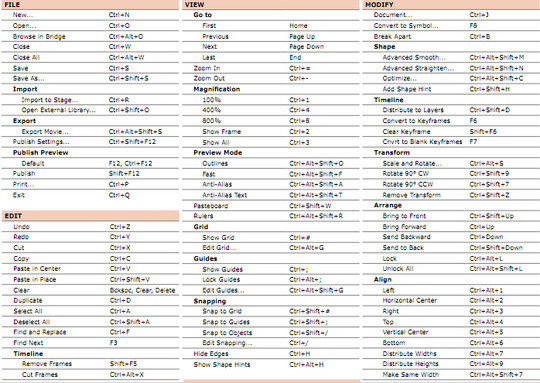
Adobe Flash CS4 Keyboard Shortcuts Cheat Sheet
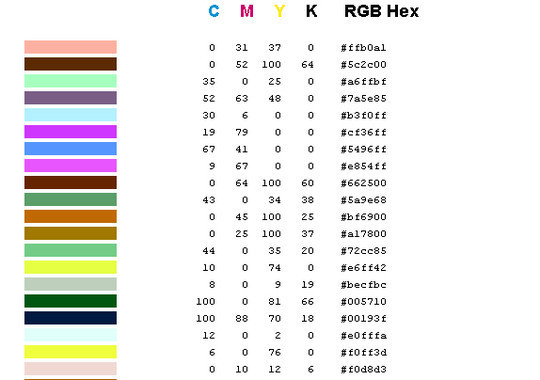
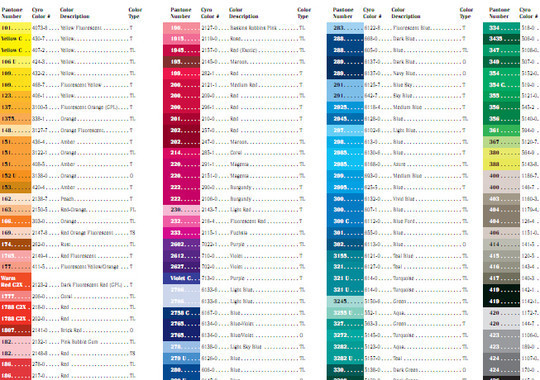
Color Codes Matching Chart HTML
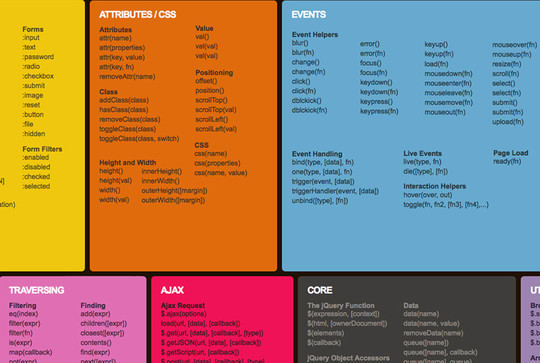
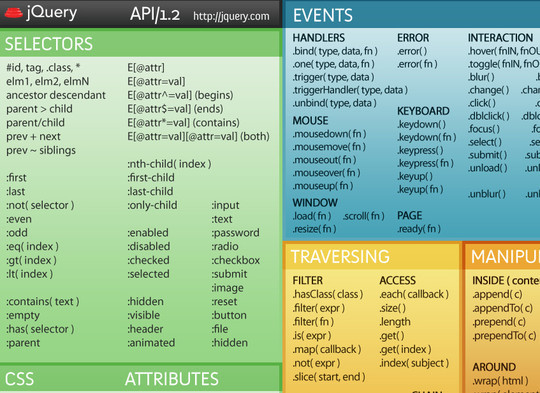
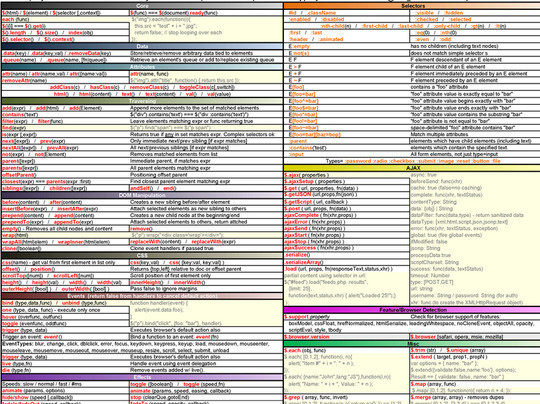
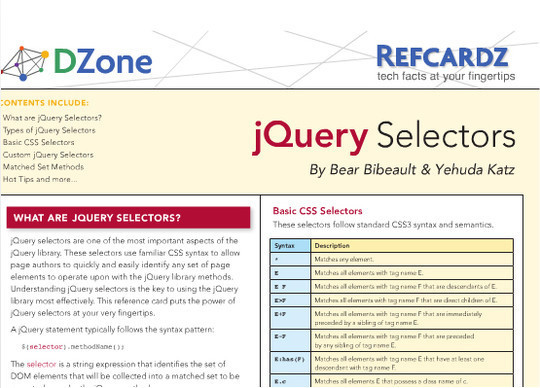
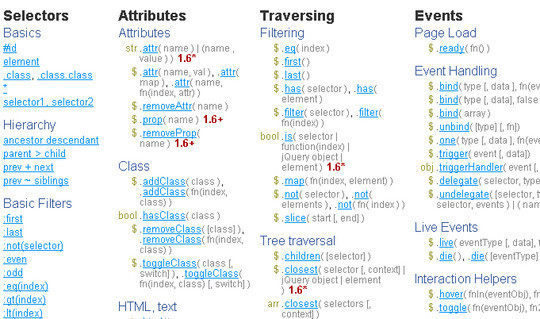
jQuery 1.3 cheat sheet wallpaper
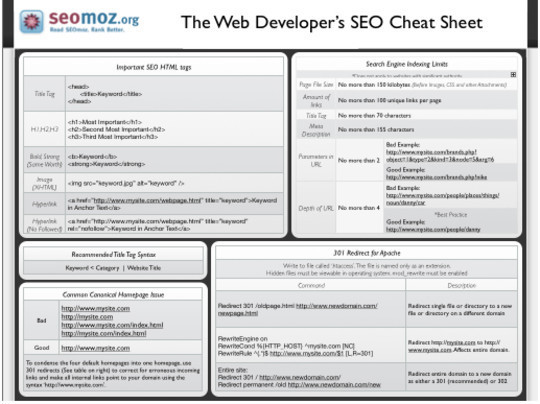
The Web Developer’s SEO Cheat Sheet
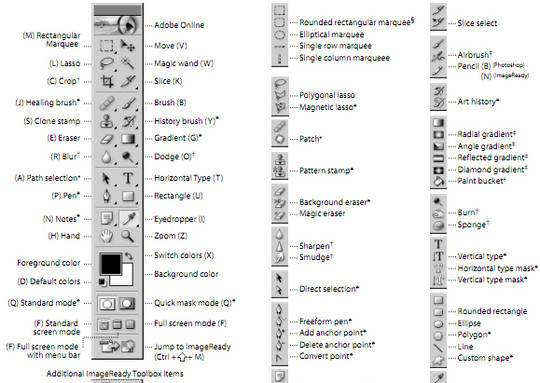
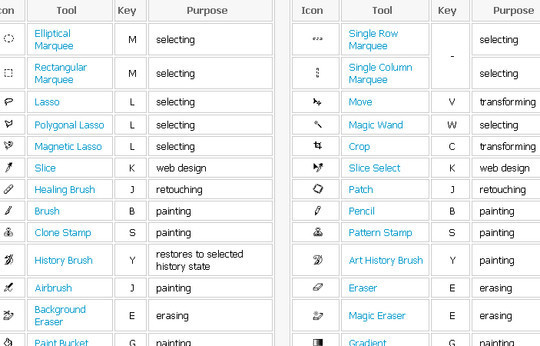
Adobe Photoshop 7.0 Quick Reference Card for Windows
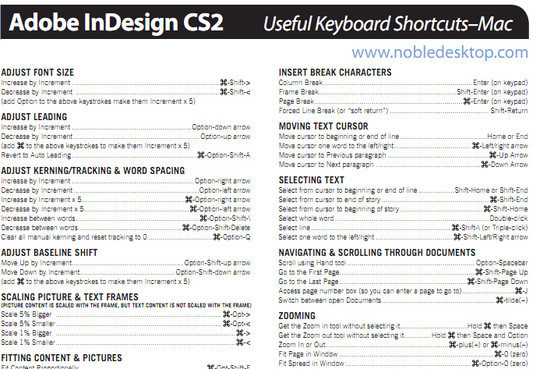
Adobe InDesign CS2 Useful Keyboard Shortcuts
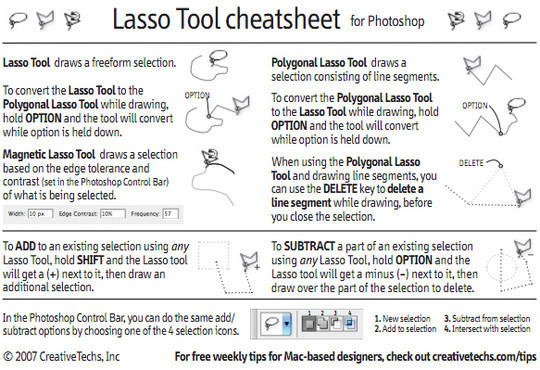
Creative Tip: Photoshop Lasso Tool Cheatsheet
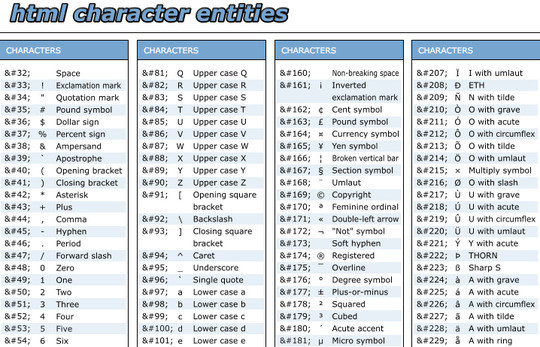
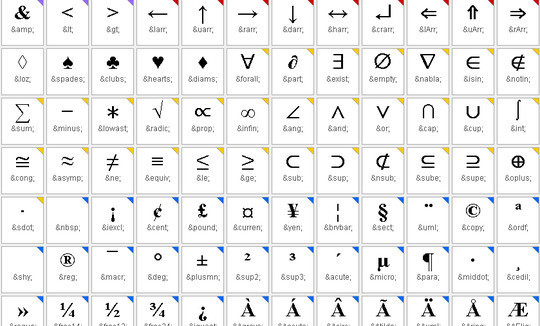
HTML Character Entities Cheat Sheet
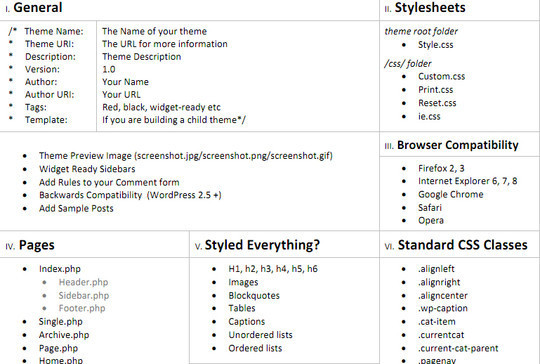
WordPress Theme Development Check List
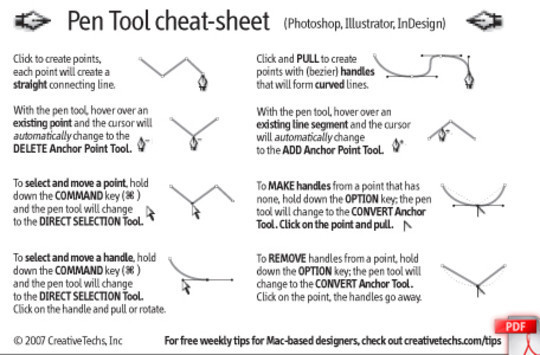
Creative Tip: Adobe Pen Tool Cheatsheet
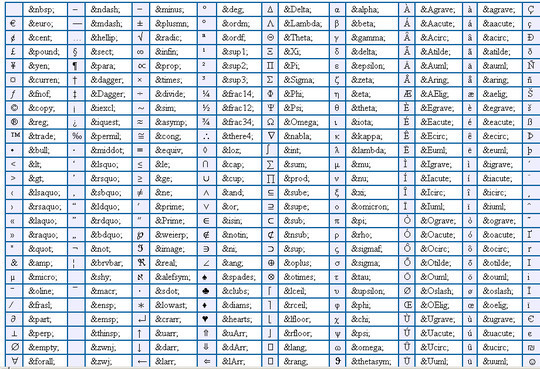
XHTML Character Entity Reference
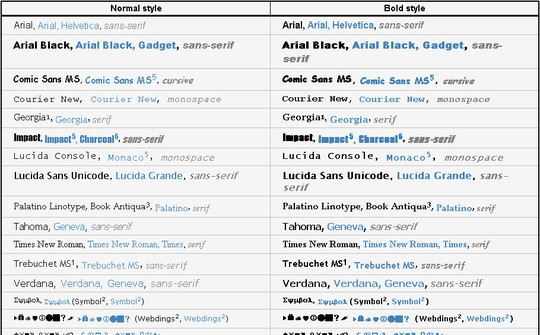
Common fonts to all versions of Windows & Mac equivalents
Computer Arts Keyboard Shortcuts
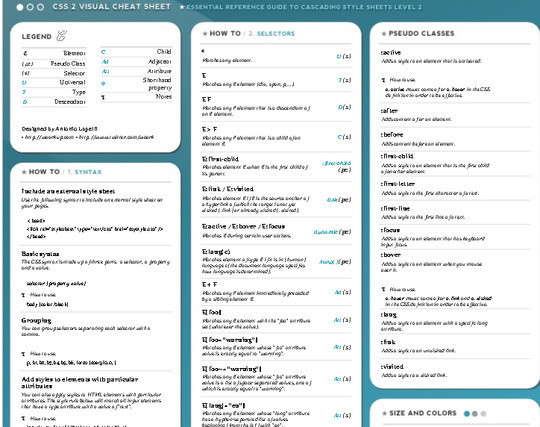
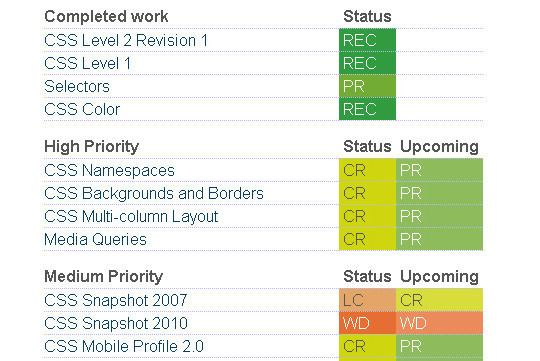
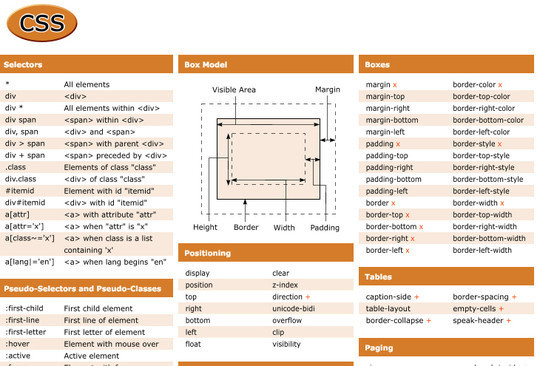
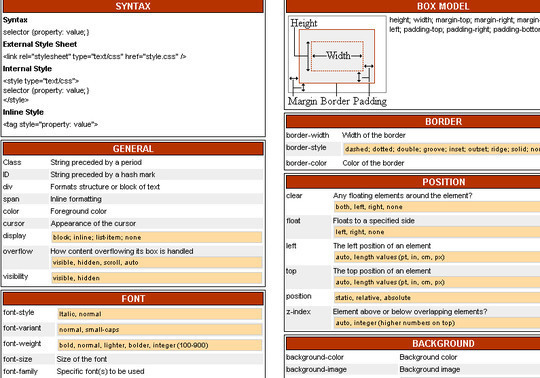
W3C – Cascading Style Sheets, Current Work
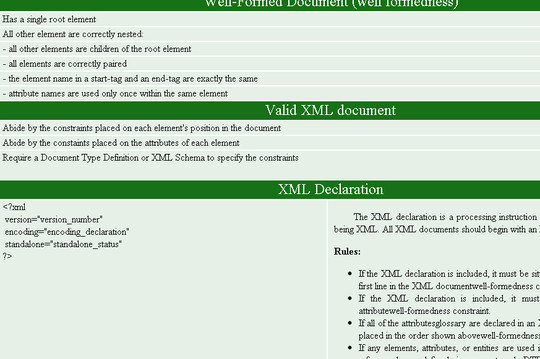
XML (eXtensible Markup Language) in one page
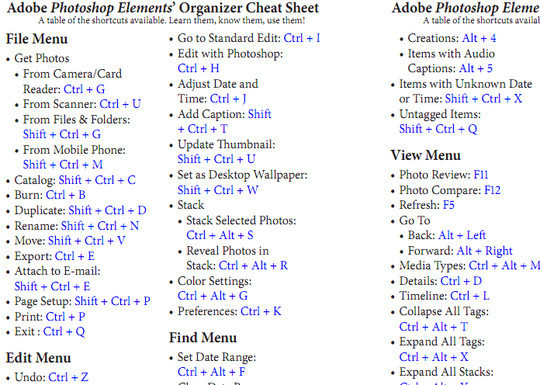
Adobe Photoshop Elements Cheat Sheet
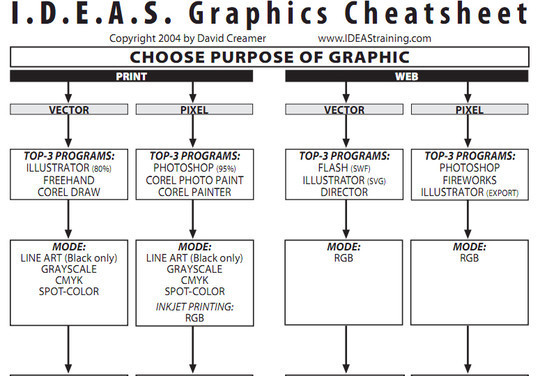
I.D.E.A.S. Graphics Cheatsheet
Brought To You By

Do you want to advertise here? Click to get more info…



















































1 comment:
Simply put, a design system is a collection of reusable components guided by a set of rules, constraints, and principles.
Over the last year, these systems have become an important piece of many teams.
Major companies such as Shopify, Trello, and Airbnb have led the design system charge by building out in-depth systems and even dedicating pages on their sites to them for everyone to see.
When implemented, design systems help teams reduce inconsistencies and speed up your design process. Health web designing companies even keeping this as chiropractic websites main specialties.
Shopify’s design system, named “Polaris”, takes users through in-depth sections explaining the “why” and “how” on shopify’s color, typography, and UX design.
Post a Comment